始、前言
创建我的个人博客已经一年了,想要找点新东西改变一下现在的模式
第一个想到的就是文章中的图片问题,之前是秉承能用文字描述就用文字的理念,现在果然还是超想加图片的呢
尝试过将图片放入博客源文件中,用绝对路径展示图片,但是这种方法会让源文件越来越大,后面每次部署和备份博客都要上传大量数据
直到我找到了它:PicGo + Github 的永久免费个人图床!方便,稳定,个人专属。
一、PicGo
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具
PicGo 本体支持如下图床:
七牛图床v1.0腾讯云 COS v4\v5 版本v1.1 & v1.5.0又拍云v1.2.0GitHubv1.5.0SM.MS V2v2.3.0-beta.0阿里云 OSSv1.6.0Imgurv1.6.0
本体不再增加默认的图床支持。自行开发第三方图床插件详见 PicGo-Core。
1.Windows 用户点击此处下载最新版本的 exe 文件。
2.我下载的是PicGo-Setup-2.3.0-x64.exe
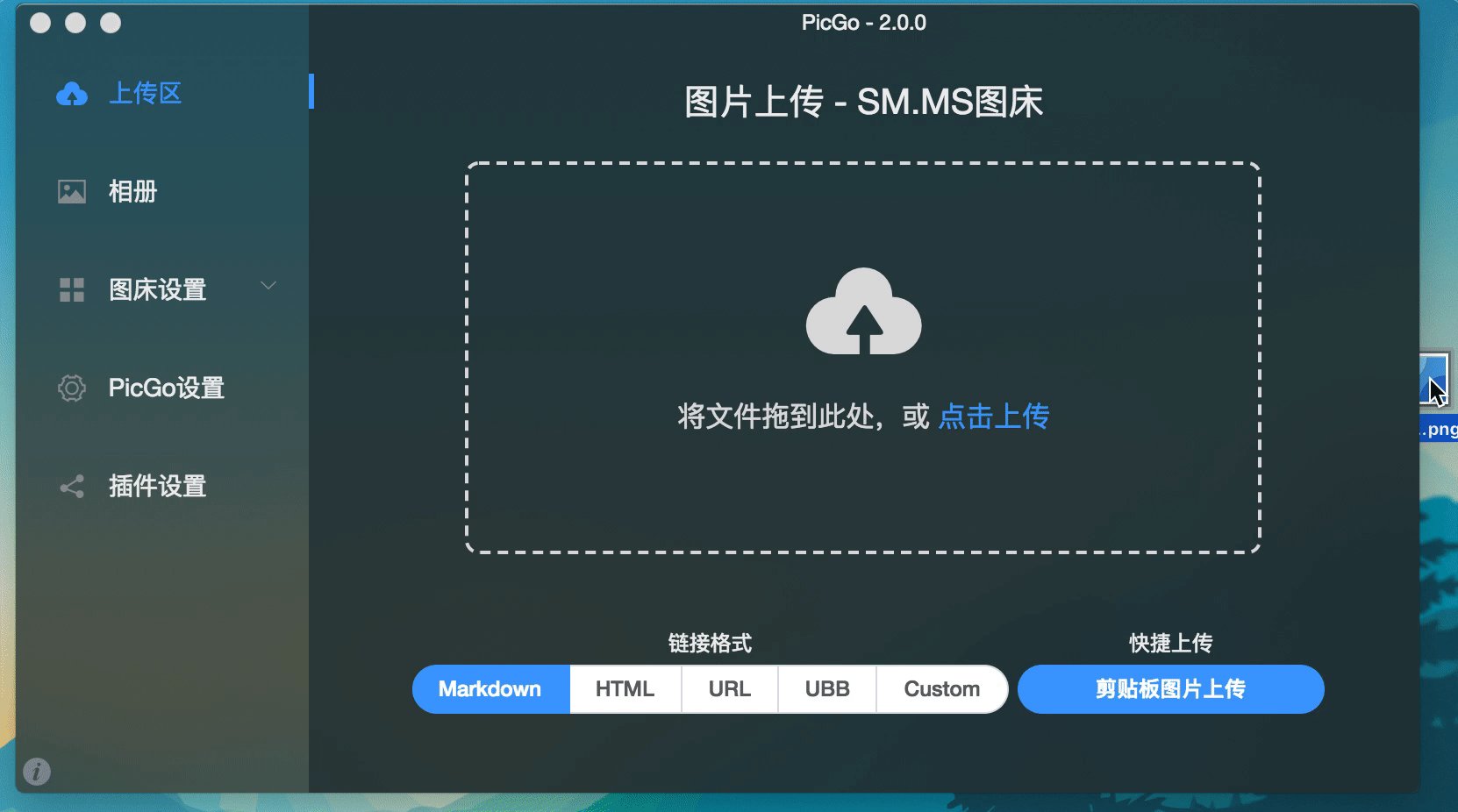
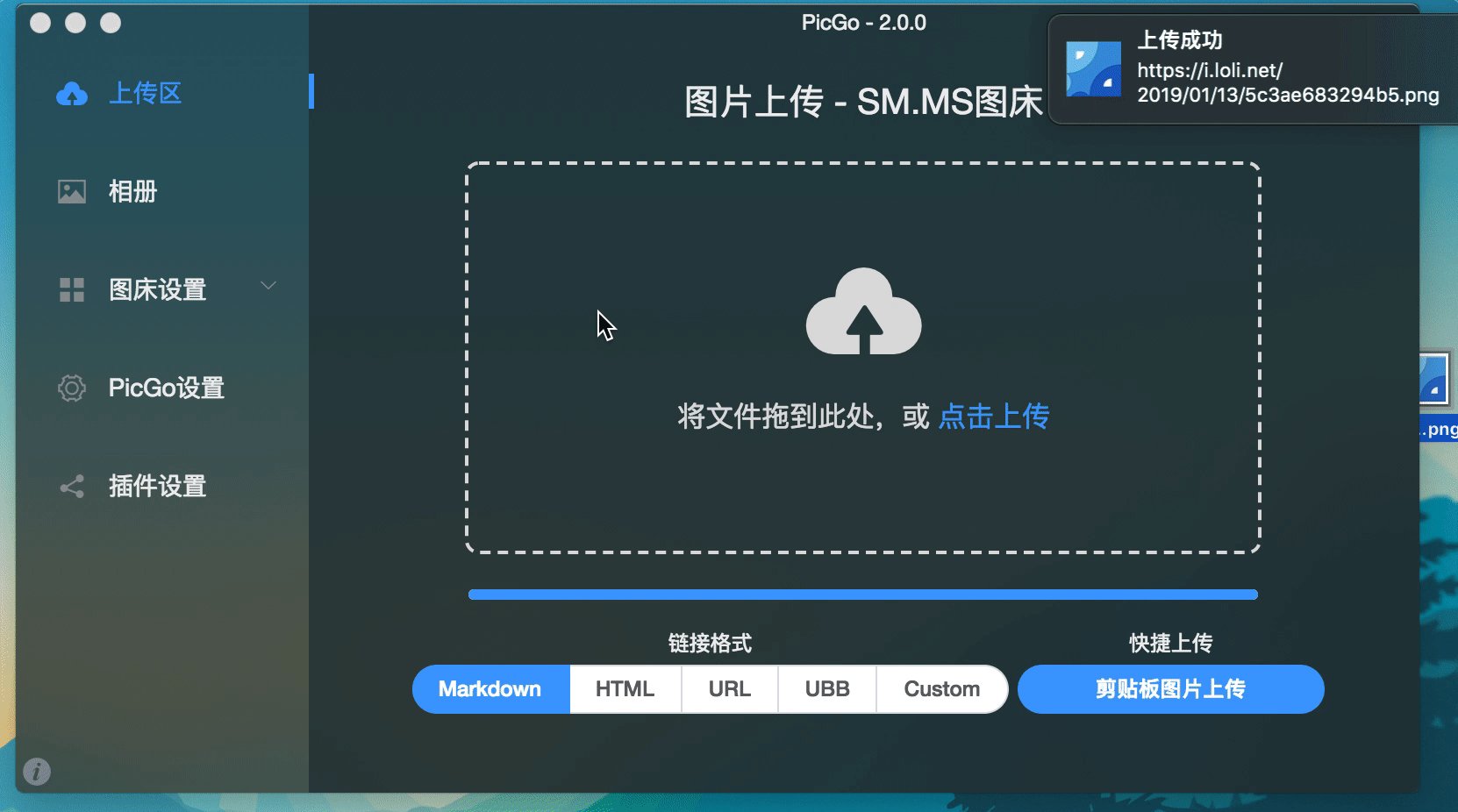
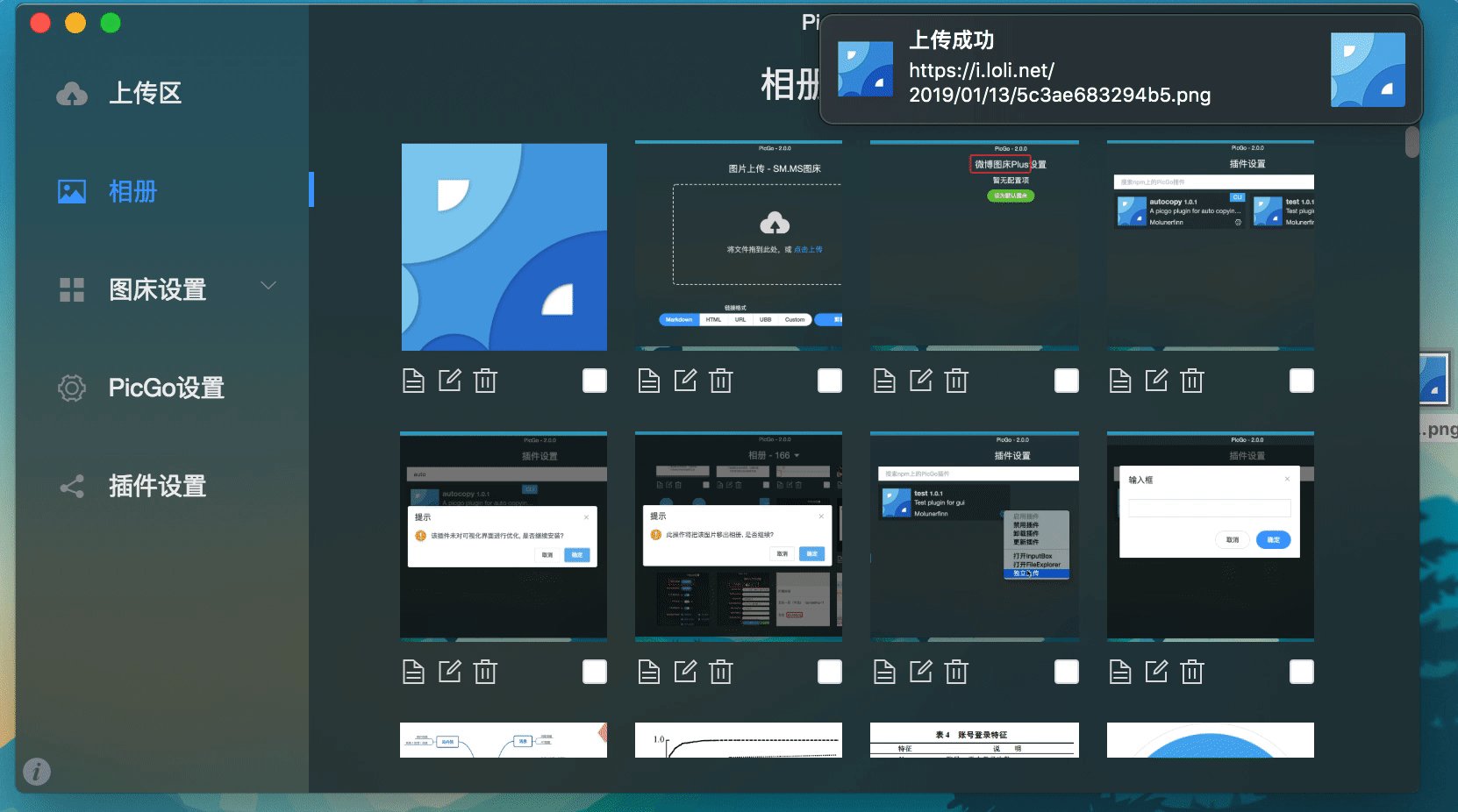
应用界面:

官方演示:

二、Github图床
既然已经用Github存放博客了,那就顺便也用Github存放图片吧!
1.创建新的Repository

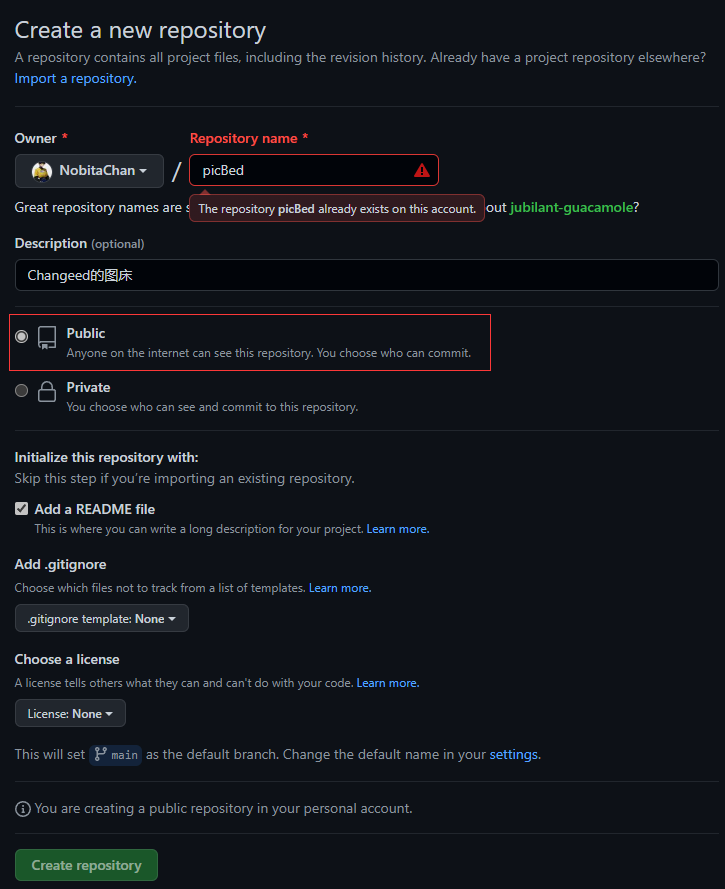
2.设置Repository

仓库名可以随便建,方便记住就好
设为Public公开
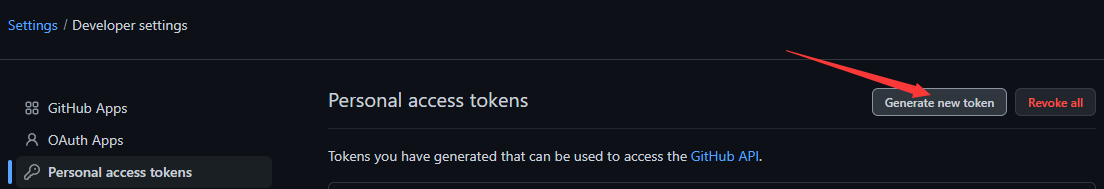
3.生成Token
打开Github的 Settings → Developer settings → Personal access tokens,点击Generate new token

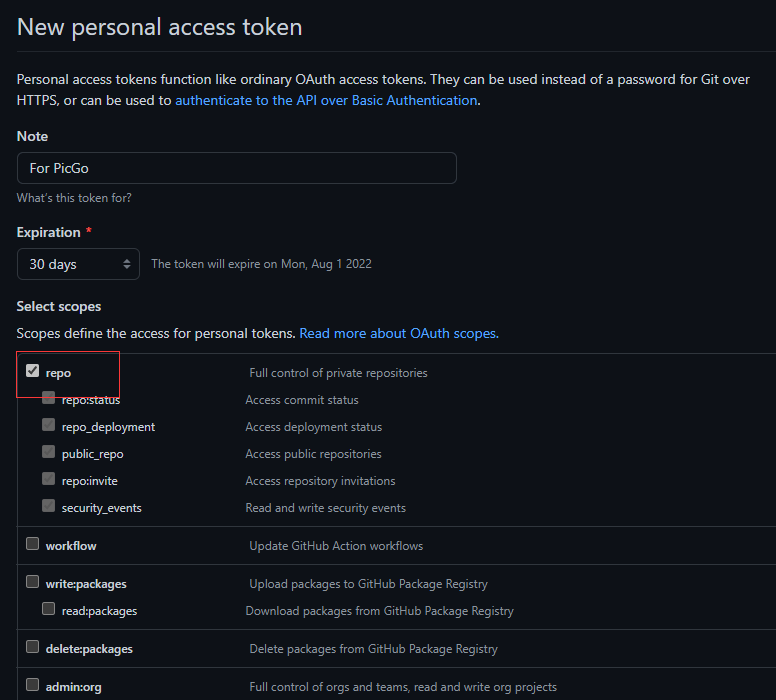
填写描述,选择repo,然后点击Generate token按钮

成功后就会显示一串字符
注意:Token只会显示一次,请马上保存且不要泄露!
三、配置PicGo
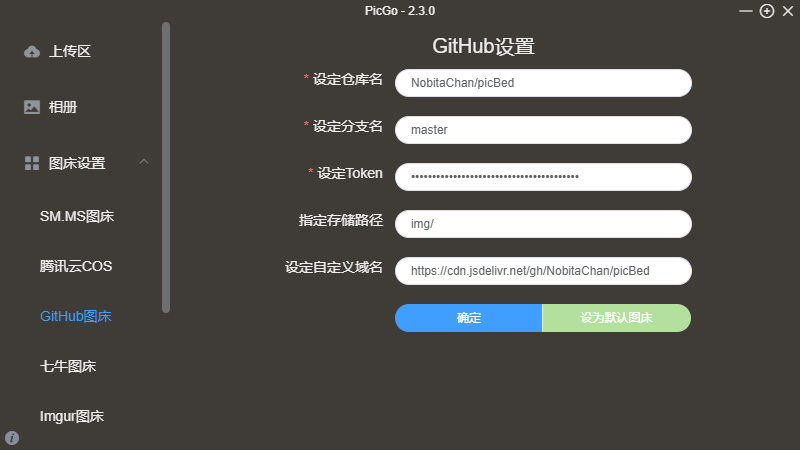
打开PicGo(默认最小化),找到Github图床的设置

设定仓库名:“账户名/仓库名”
设定分支名:填写“master”(Github创建仓库时可能会默认main为主分支,需要修改分支名)
设定Token:将之前的Token黏贴在这里
指定存储路径:这样子写会在repository下创建一个“img”文件夹来存放图片
设定自定义域名:自定义域名需要按照这样去填写,在上传图片后成功后,PicGo会将“自定义域名+上传的图片名”生成的访问链接https://raw.githubusercontent.com/用户名/RepositoryName/分支名,或者使用cdn加速
https://cdn.jsdelivr.net/gh/用户名/RepositoryName来进行加速
这样之后就可以在文档中加入图片了,同时图片也可以在github仓库中查看到
建议开启上传前重命名功能,因为有时候可能因为某些图片是中文的,导致错误,打开后可以把图片设置为数字时间格式,这样方便很多。

小知识:
1)CDN(Content Delivery Network)是指内容分发网络,也称为内容传送网络,这个概念始于1996年,是美国麻省理工学院的一个研究小组为改善互联网的服务质量而提出的。为了能在传统IP网上发布丰富的宽带媒体内容,他们提出在现有互联网基础上建立一个内容分发平台专门为网站提供服务,并于1999年成立了专门的CDN服务公司,为Yahoo提供专业服务。由于CDN是为加快网络访问速度而被优化的网络覆盖层,因此被形象地称为“网络加速器”。 CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
2)jsDelivr是在中国大陆唯一有 license 的公有 CDN